Joomla! Komponente: Axis Webcam
 View this page in english..
View this page in english..
Beschreibung
Screenshot
Features
Konfiguration
Installation
Fehler und Einschränkungen
Download
HINWEIS:
Leider besitze ich keine Axis Webcam mehr. Außerdem habe ich in letzter Zeit auch nicht
mehr so viel mit Joomla-Entwicklung zu tun. Aus diesen Gründen wird dieses Projekt leider nicht mehr
aktualisiert! Ich kann daher auch keine Garantie abgeben, ob es mit aktuellen Joomla Versionen oder
anderen Kameras funktioniert. Probiert es einfach aus, aber habt bitte auch Verständnis dafür dass ich
nicht mehr wirjklich viel Support dazu leisten kann.
Der Code ist open-source unter der GPL, also falls jemand Lust hat etwas weiter damit zu machen
oder für andere Zwecke anzupassen, feel free! :-) Einfach mal reinschauen, ist nicht so
kompliziert. Ich hoffe, ich konnte zumindest irgenwem mit dem Projekt weiterhelfen.
Lg, Johannes :-), Juli 2010
Beschreibung
 Diese Komponente für
Joomla!
und Mambo integriert den Videostream einer AXIS 206 Netzwerk-Webcam in eine Joomla! Webseite in
verschiedenen Formaten. Außerdem wird geprüft, ob die Kamera online ist und andernfalls eine
Offline-Nachricht ausgegeben.
Diese Komponente für
Joomla!
und Mambo integriert den Videostream einer AXIS 206 Netzwerk-Webcam in eine Joomla! Webseite in
verschiedenen Formaten. Außerdem wird geprüft, ob die Kamera online ist und andernfalls eine
Offline-Nachricht ausgegeben.Dies ist die allererste Komponente, die ich für Joomla! geschrieben habe. Daher kann es sein, dass noch einiges an Verbesserungen möglich ist (Hilfe wird hier gerne angenommen.. :-)
Getestet mit Joomla! 1.0.7 und einer AXIS 206 webcam (software version 4.21). Sollte allerdings auch mit älteren Joomla! bzw. Mambo OS Versionen zusammenarbeiten und vielleicht sogar mit anderen AXIS Webcams funktionieren (da diese alle ähnlich funktionieren). Wenn jemand die Komponente mit anderen Kameras testet, berichtet mir bitte die Ergebnisse unter john@zweng.at.
Nach oben
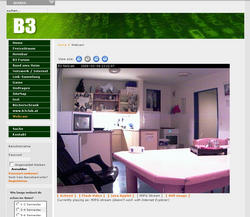
Screenshot
Die Komponente auf einer meiner Joomla! Testseiten, während der Videostream einer AXIS 206 Webcam angezeigt wird:
Klick auf das Bild für volle Größe
Nach oben
Features
Diese Komponente ermöglicht es, den Video-Stream einer AXIS 206 Webcam (und vielleicht auch von anderen AXIS Netzwerk-Webcams) auf einer Joomla! Seite unter Verwendung verschiedener Technologien anzuzeigen.Ein nettes Detail, das ich über die AXIS 206 herausfand, war, dass sie den Video-Stream über den eingebauten HTTP-Server in verschiedenen Formaten anbietet. Mit dieser Komponente kann man den Stream in all diesen unterstützten Formaten in eine Joomla! Webseite einbinden, sodass die meisten Besucher der Seite das Video sofort sehen können, ohne zuvor Plugins oder Software installieren zu müssen.
Die AXIS 206 bietet von sich aus folgende Streaming-Formate an (auch wenn das nicht überall dokumentiert ist):
- Wiedergabe mittels ActiveX control (nur mit Internet Explorer)
- Wiedergabe mittels Java Applet (sollte mit allen Browsern funktionieren, wenn Java installiert ist)
- Wiedergabe als Flash Film (scheint nicht überall zu funktionieren, siehe Anmerkung weiter unten)
- Anzeige als MJPG Stream (Scheint mit allen Browsern außer Konqueror und Internet Explorer zu funktionieren)
- Anzeige eines Schnappschusses als normales JPG Bild (funktioniert mit jedem Browser)
- Einfache Browser-Erkennung, um automatisch ein passendes Wiedergabeformat zu wählen
- Der User kann zwischen 4 Anzeigegrößen wählen (genauso wie auf der eingebauten Webseite der Kamera)
- Es wird eine Offline-Nachricht angezeigt, wenn die Kamera nicht verfügbar ist
Nach oben
Konfiguration
Es gibt derzeit leider noch keinen Konfigurations-Bereich für diese Komponente. Ich hab einfach noch keine Ahnung (bzw. Zeit) wie ich das in Joomla! machen kann. Wenn Du Zeit und Wille hast, einen Konfigurationsbereich dazuzubasteln, zögere nicht, schnapp dir den Source-Code und erweitere ihn! :-)Momentan müssen alle Konfigurations-Einstellungen noch manuell in der Datei configuration.php eingetragen werden. Extrahiere diese Datei aus dem zip-Archiv und öffne sie mit dem Editor deiner Wahl bevor du die Komponente in Joomla! installierst:
// website URL // Gib hier die volle Adresse deiner Joomla! Webseite an. // TODO: (wie kann ich das von Joomla! auslesen?) $website_url = 'http://www.your_domain_here.com/'; // Die IP-Adresse oder der Name unter dem die Kamera // im Netzwerk zu erreichen ist. Dies ist entweder die // IP der Kamera selbst, oder die des Routers, falls der // Zugriff auf die Kamera in einem internen Netzwerk // über Portforwarding des Routers erfolgt. $camera_ip = '111.222.333.444'; // Der Port unter dem die Webseite der Kamera zu erreichen // ist. Das ist normalerweise Port 80, außer es wird Portforwarding // verwendet. In diesem Fall musst du hier den Port angeben, den du // beim Router eingetragen hast. $camera_port = 80; // JPEG kompression // Gibt die JPEG Kompressionsrate von 0 bis 100 an. // 0 bedeutet beste Qualität braucht aber die mehr Bandbreite. // 100 bedeutet schlechteste Bildqualität, benötigt aber deutlich // weniger Bandbreite. $compression = 10; // Wenn das auf true gesetzt wird, wird das Bild in der Größe // 640x480 angezeigt, wenn auf false, dann nur in der Größe von // 320x240 Pixel. $big_picture = true; // Wenn auf true gesetzt, gibt die Komponente einige Debug-Nachrichten // aus. Kann hilfreich sein, wenn Fehler auftreten und die Komponente // nicht gleich funktioniert. $axis_debug = false;Zippe die Datei danach wieder ins ZIP-Archiv und installiere die Komponente in Joomla!. Wenn du Shell-Zugriff auf den Webserver hast, kannst die Datei auch später jederzeit direkt am Webserver editieren.
Nach oben
Installation
1) Installiere die Komponente im Joomla! Administrationsbereich
 Logge dich als Administrator in den Joomla! Administrationsbereich ein und
installiere die Komponente so wie jede andere Komponente auch:
Logge dich als Administrator in den Joomla! Administrationsbereich ein und
installiere die Komponente so wie jede andere Komponente auch:Wähle im Menü "Installation" -> "Komponenten", klick danach auf "Browse..." bzw. "Durchsuchen...", wähle die ZIP-Datei auf deiner Festplatte und klick danach "Hochladen & Installieren". Danach solltest du die Komponente in der Liste der installierten Komponenten finden (siehe Bild auf der rechten Seite).
2) Erstelle einen Menüeintrag auf deiner Joomla! Webseite
öffne nun im Administrationsbereich den Menü-Editor (indem du im Menü auf "Menü" und dann eines deiner Menüs klickst und erstelle einen neuen Eintrag, indem du den Button "Neu" klickst. Als Typ wähle "Komponente" und auf der nächsten Seite klicke auf "Axis Webcam" in der Auswahlliste. Danach einfach "Speichern" klicken und die Komponente ist online!! :-)

Klick auf die Bilder zum Vergrößern...
Nach oben
Fehler und Einschränkungen
- Probleme mit dem <base href="..."> HTML-tag, bei Wiedergabe als Flash Video
Ich bemerkte ursprünglich, dass ich nur einen schwarzen Bildschirm sehe, wenn ich versuche den Stream als Flash Video einzubinden. Es stellte sich heraus, dass die swf-Datei in der Kamera die Videoquelle relativ referenziert, und daher den Stream nicht findet, wenn es auf einer Webseite außerhalb der Kamera eingebunden wird. Als vorübergehende Lösung füge ich im HTML der erzeugten Webseite einen <base href="..."> Tag ein, der auf die Adresse der Kamera zeigt (nur bei Wiedergabe als Flash Video). Der große, große Nachteil dieses Workarounds ist, dass ALLE RELATIVEN LINKS auf der Webseite dadurch ungültig werden (da sie nun alle auf die Kamera zeigen). Wie gesagt, das passiert allerdings nur, wenn man Flash Video als Wiedergabemodus wählt.
Wenn jemand eine bessere Lösung dafür weiß, kontaktiert mich bitte!
-
Probleme beim Einfügen des <base href="..."> HTML Tags bei einigen Browsern
Um den <base href="..."> Tag in den <head> Bereich der Webseite einfügen zu können, verwende ich Javascript DOM Manipulation. Aus mir unklaren Gründen scheint das allerdings nicht mit allen Browsern zu funktionieren. Ich habe bemerkt, dass Firefox, Netscape und Opera das einfach ignorieren. Das führt dazu dass der Tag einfach nicht eingefügt wird, dadurch das Flash Video nur schwarz bleibt, allerdings die relativen Links auch nicht gestört werden. Wie gesagt, dies betrifft nur die Wiedergabe als Flash Video.
Vielleicht erlauben nicht alle Browser Manipulationen im <head>-Bereich über Javascript. Ich weiß es nicht...
Nochmals, wenn da jemand eine bessere Lösung findet, kontaktiert mich bitte!
-
Fehlende Konfigurationsoberfläche
Diese Komponente sollte eigentlich einen Konfigurationsoberfläche haben, um die Kameraparameter direkt im Administrationsbereich von Joomla! einstellen zu können. Aber sorry, das ist meine allererste Komponente ich wußte nicht, wie man das macht und momentan fehlt mir leider auch sehr die Zeit, um hier weiterzumachen.
Wenn Du da was Feines basteln möchtest, fühl Dich nicht eingeschränkt, nimm den Code und baut da einfach was dazu.. (In dem Falle wär's nett, wenn du mich kurz informieren könntest.)
-
Fehlende Plugin-Erkennung beim Browser
Es wär doch nett, wenn die Komponente nicht nur den Browser, sondern gleich auch die installierten Plugins erkennen könnte und auf diesem Wissen basierend die passende Wiedergabetechnik wählen würde. Momentan wird einfach nur für jeden Browser eine Technik standarmäßig gewählt. Der User hat sowieso jederzeit die Möglichkeit eine andere Wiedergabetechnik zu wählen.
Download
Du findest die aktuelle Version dieser Komponente im Download Bereich dieser Seite.Nach oben